微信小程序客服
2022年12月24日约 410 字大约 1 分钟
微信小程序客服
1. 在页面使用客服消息
- 需要将
button组件open-type的值设置为contact - 当用户点击后就会进入客服会话,如果用户在会话中点击了小程序消息,则会返回到小程序
- 开发者可以通过
bindcontact事件回调获取到用户所点消息的页面路径path和对应的参数query, - 开发者可以通过设置
session-from将会话来源透传到客服。
<button open-type="contact" bindcontact="handleContact" session-from="sessionFrom"></button>
2. 实战
2.1 微信小程序设置
设置的参数为:
- 消息标题
- 消息图片
- 消息来源的路径
<button open-type="contact" bindcontact="handleContact" class="action bg-white"
send-message-title="{{goodsSpu.name}}--咨询"
send-message-img="{{goodsSpu.picUrls[0] ? goodsSpu.picUrls[0] : '/public/img/no_pic.png'}}"
show-message-card="true"
send-message-path="/pages/goods/goods-detail/index?id={{goodsSpu.id}}">
<view class="cuIcon-servicefill"></view>
客服
</button>

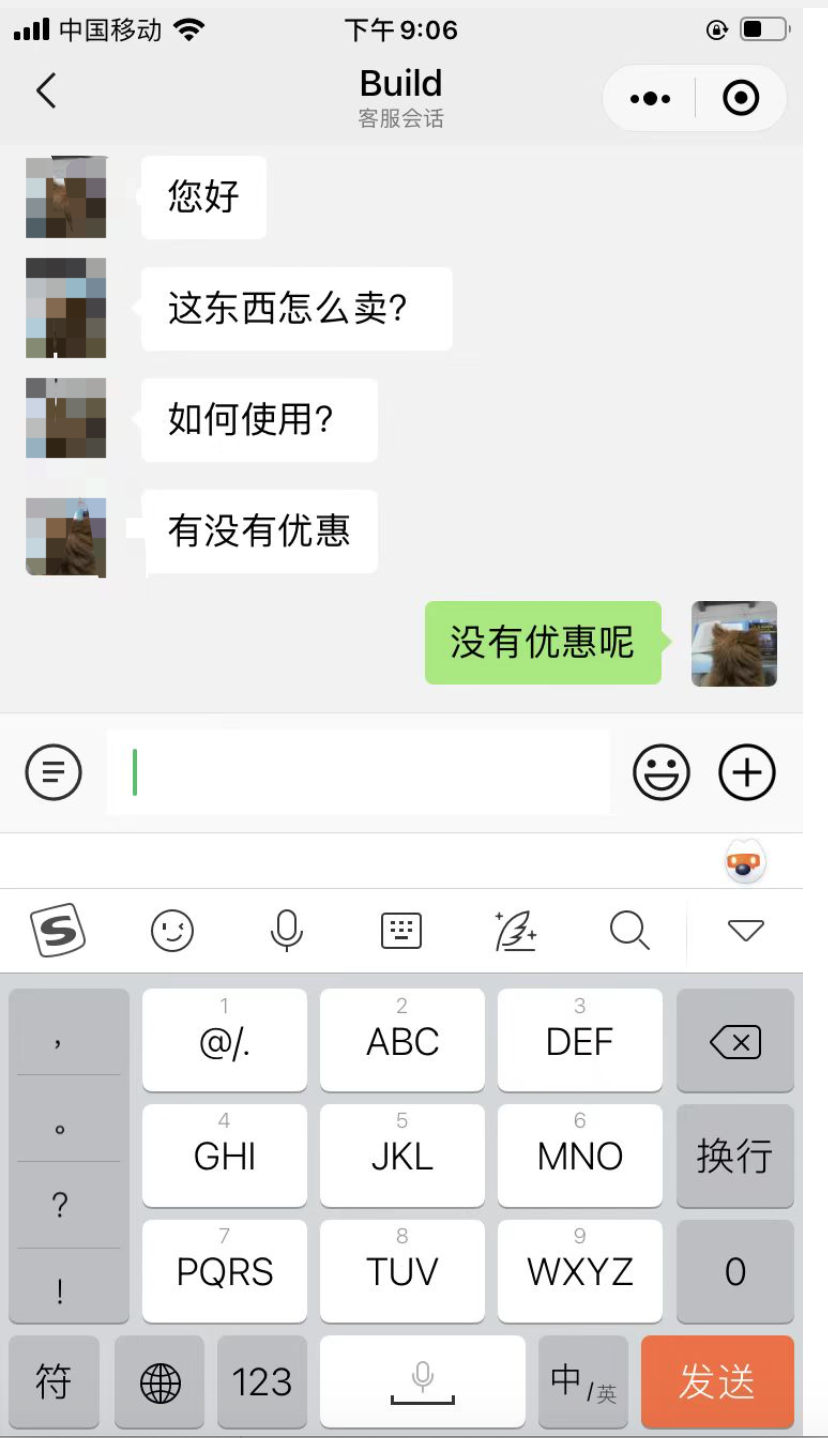
2.2 小程序后台绑定客服

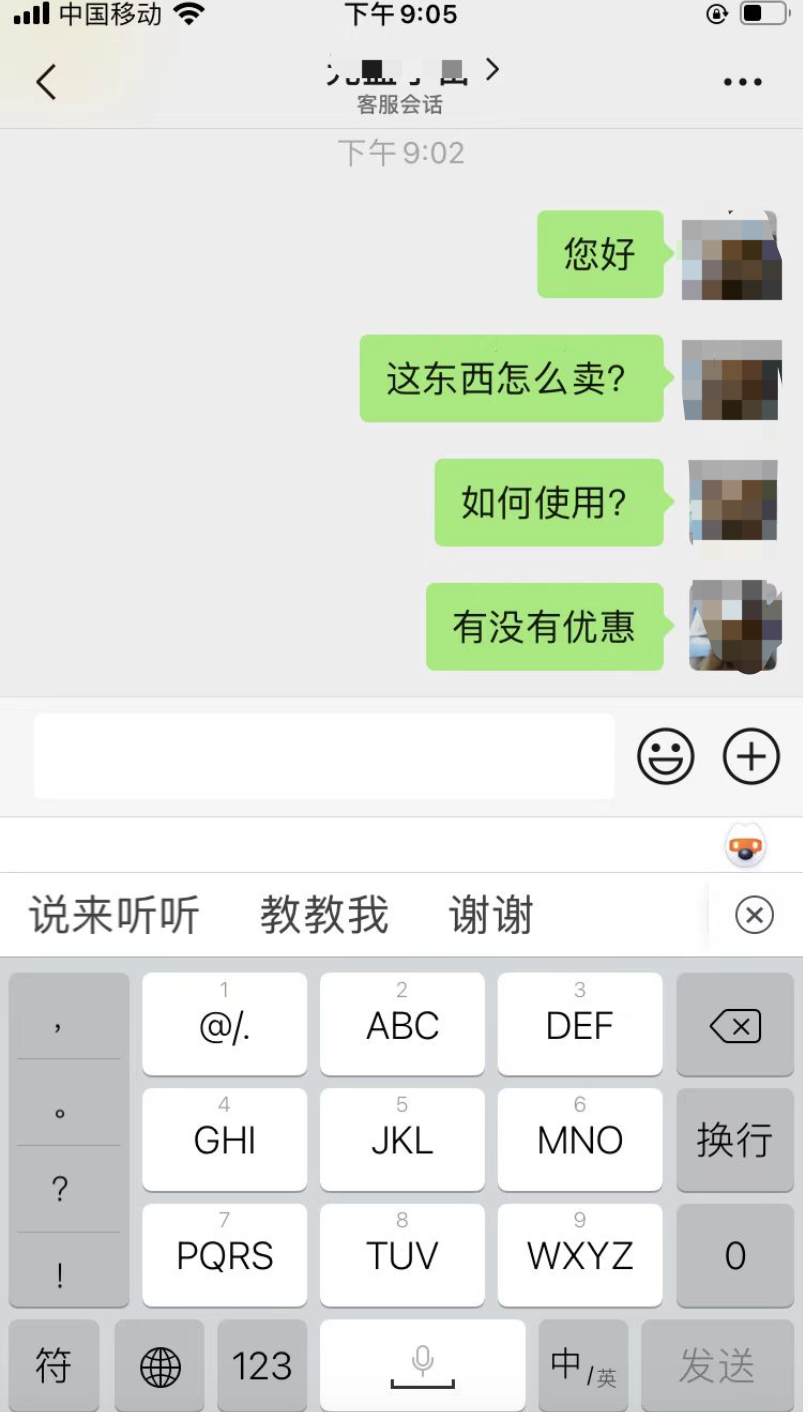
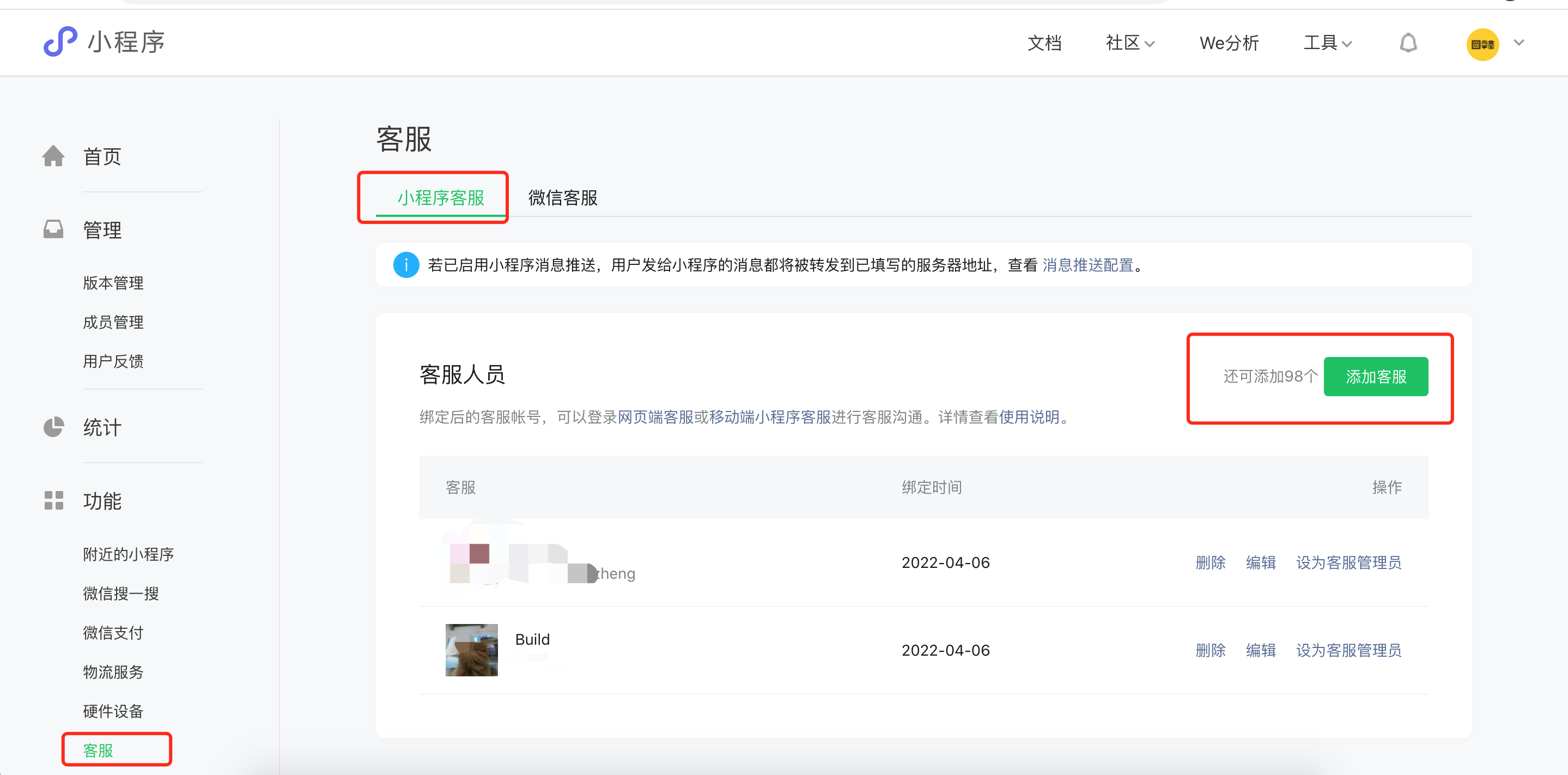
2.3 客户回复消息
绑定客服后,客服的微信绑定小程序后,即可在服务通知中收到消息

通知

详情

3. 小程序客服功能
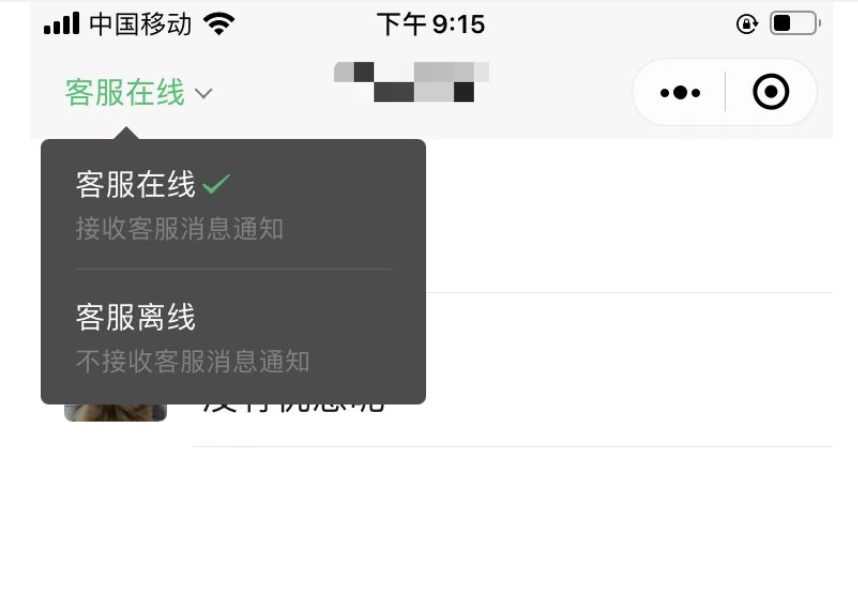
3.1 客服上下线

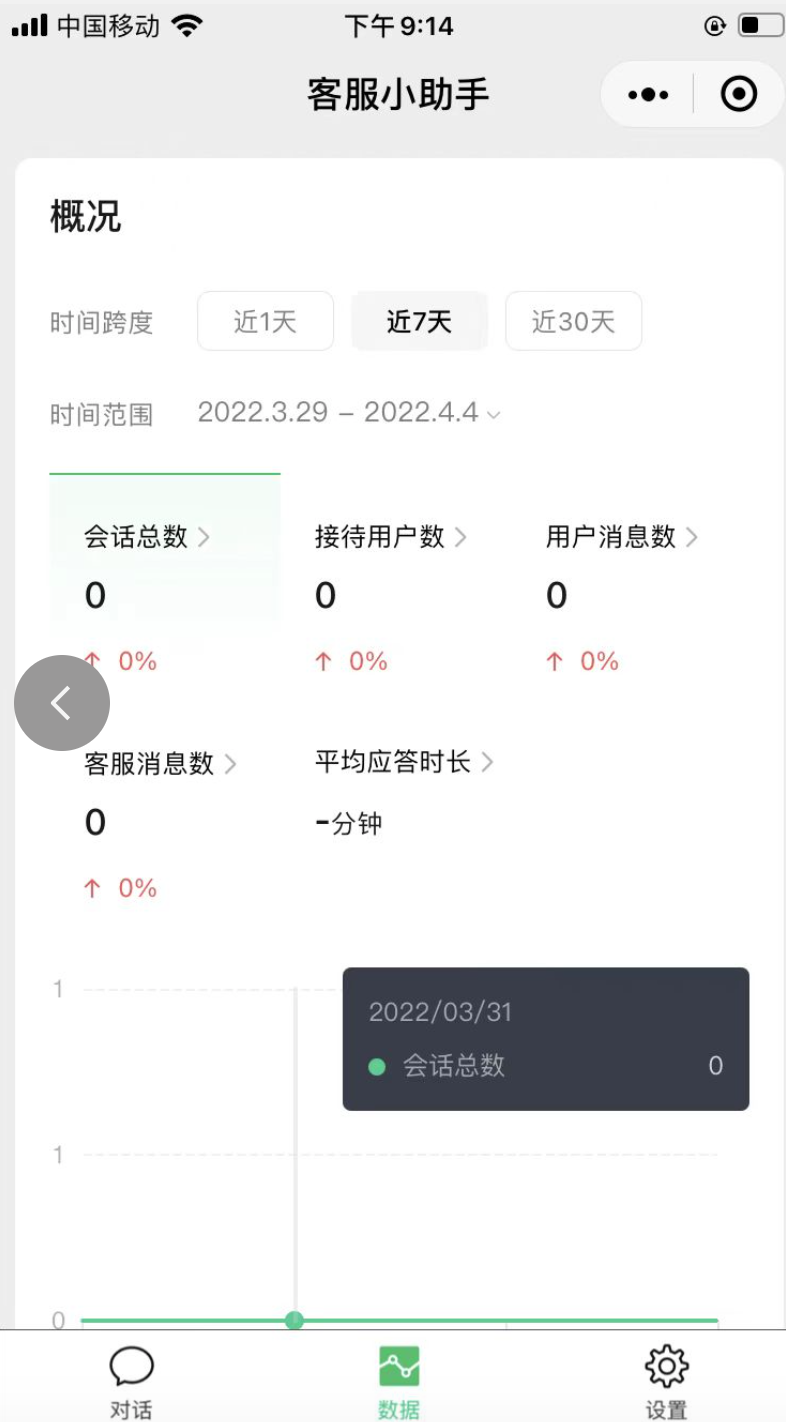
3.2 客服数据

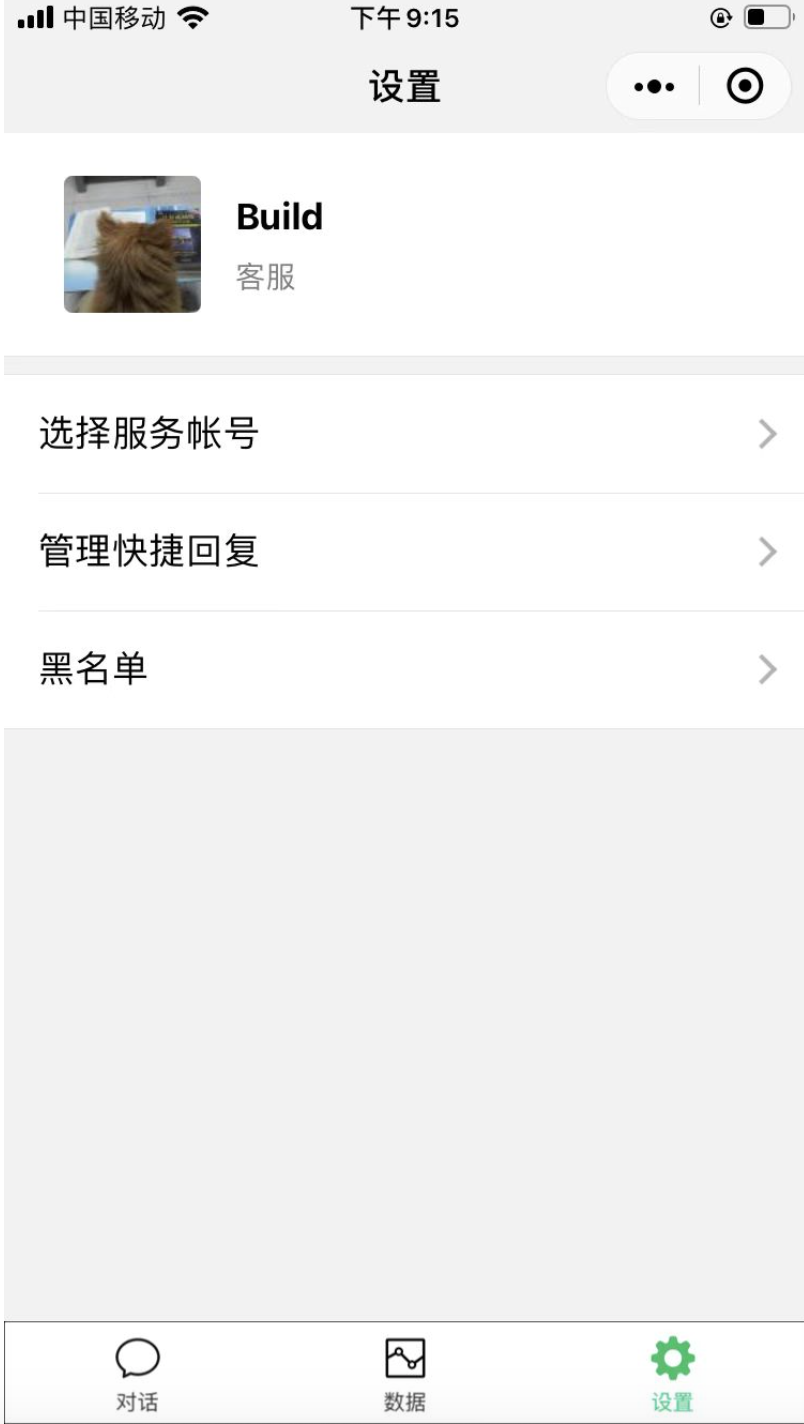
3.3 设置功能

参考文章
Powered by Waline v2.9.1